Usability and UX improvements to an open-source publishing workflow tool.
Client: Canadian Resource Knowledge Network
Role: Lead UX/UI Designer
Project dates: 2024
Tools: Figma
Team
Delivery Manager / Product Owner
1 Full Stack Developer
Project Summary
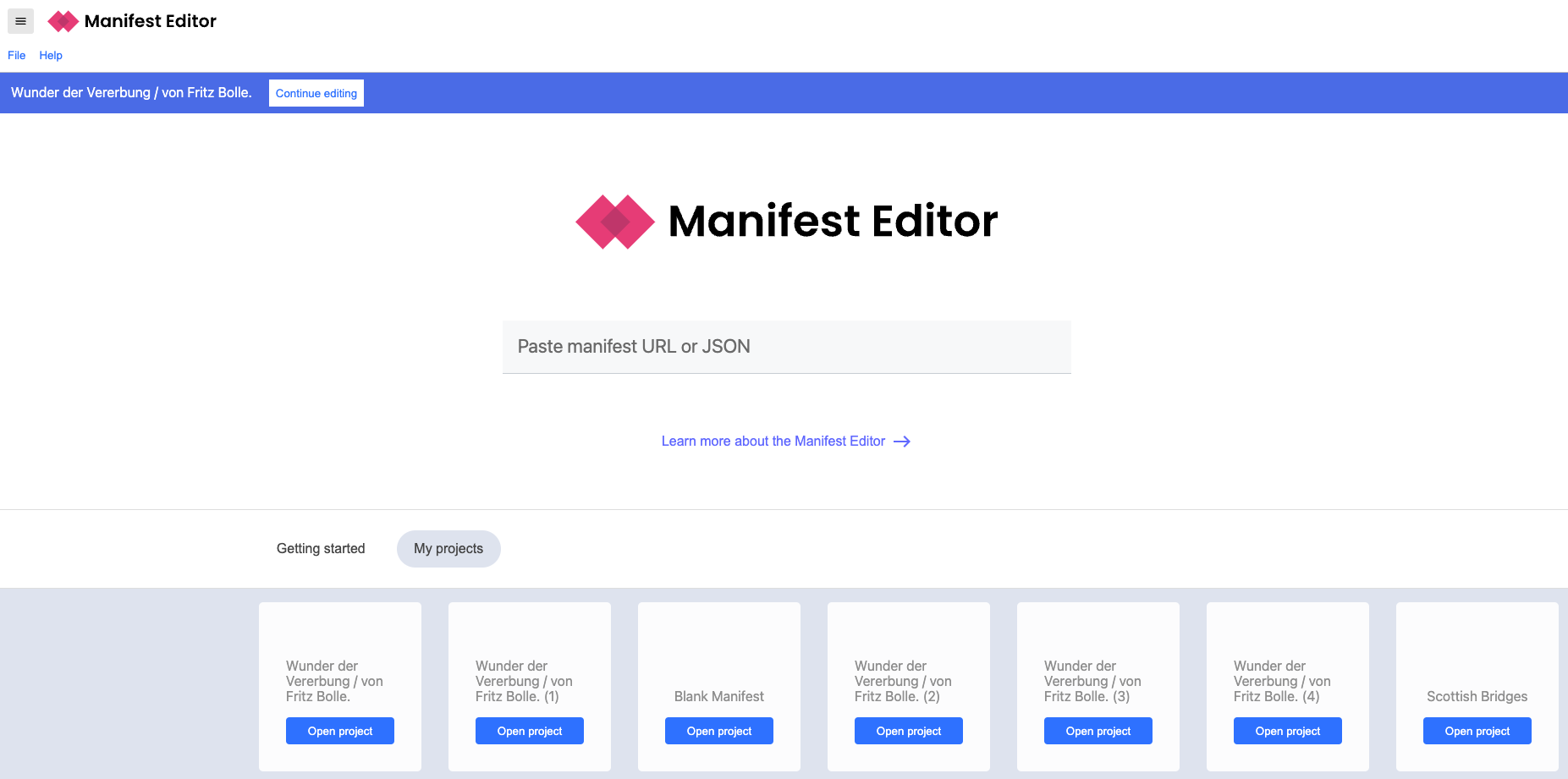
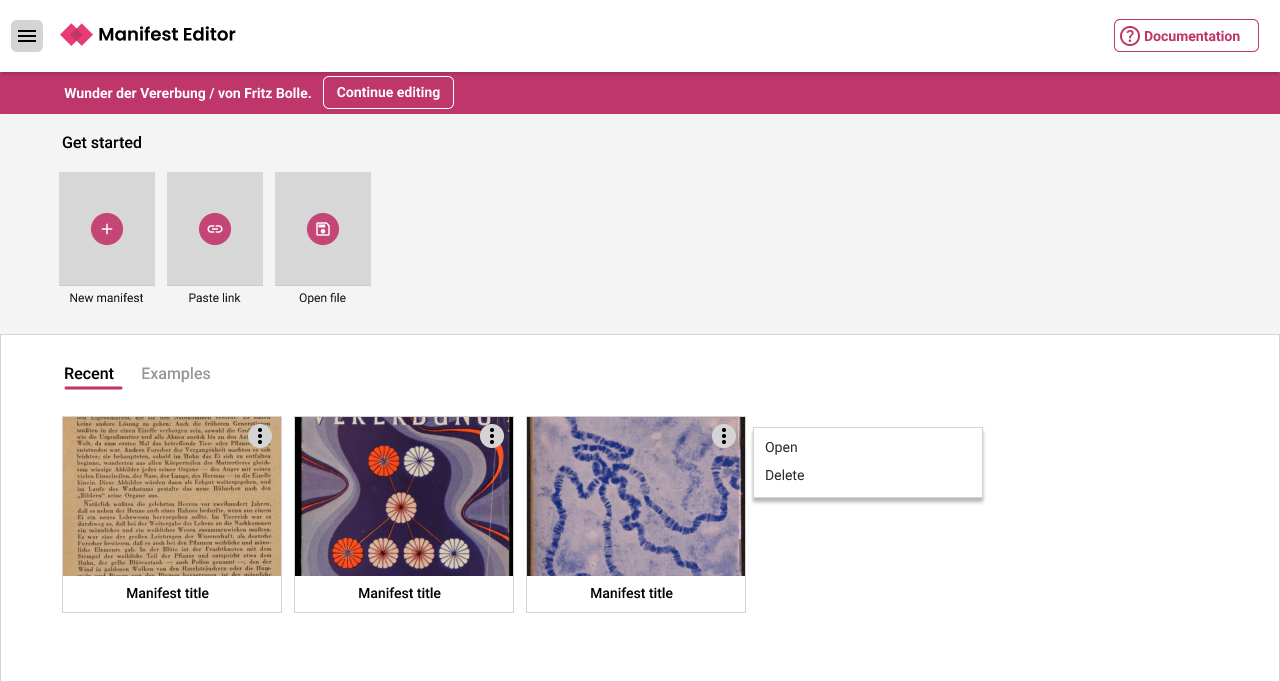
I redesigned the user experience for the Manifest Editor, an open-source tool used by institutions like The Getty, V&A and several European universities. The tool can be used to build slideshows, websites, and to organise digital collections.
Our main client CRKN wanted to both improve the UX of the tool and to help them improve their publishing workflows for Canadiana (digitised heritage content).
My Role
UX/UI Designer leading the redesign effort, working with product owners, developers, and stakeholders from multiple organisations.
Key goals
- Improve the core usability and UX for the tool
- Align the editor and CRKN digitisation team workflows
- Setup a Design System for future ecosystem
Strategic review and Discovery
- Reviewed and refined the Statement of Work to ensure proper UX focus
- Added critical discovery elements that were missing from the original plan:
- Usability testing
- Heuristic evaluation
- Community feedback analysis
- Collaborated with stakeholders to prioritise work items
Editor IA and navigation
- Poor visual hierarchy
- Jargon-heavy interface
- Confusing navigation options


Usability and Consistency
- Poor visual hierarchy
- Jargon-heavy interface
- Confusing navigation options
Design foundations
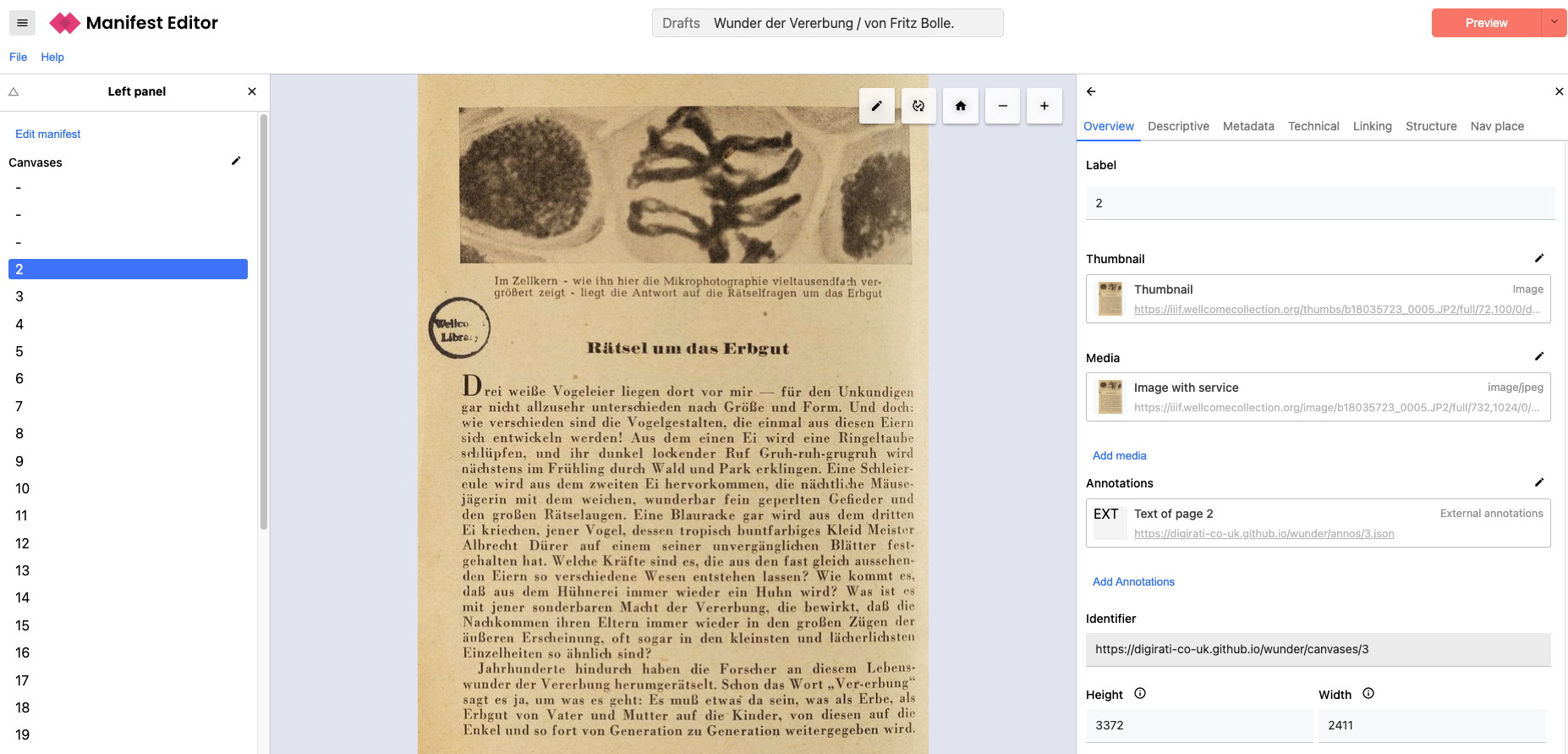
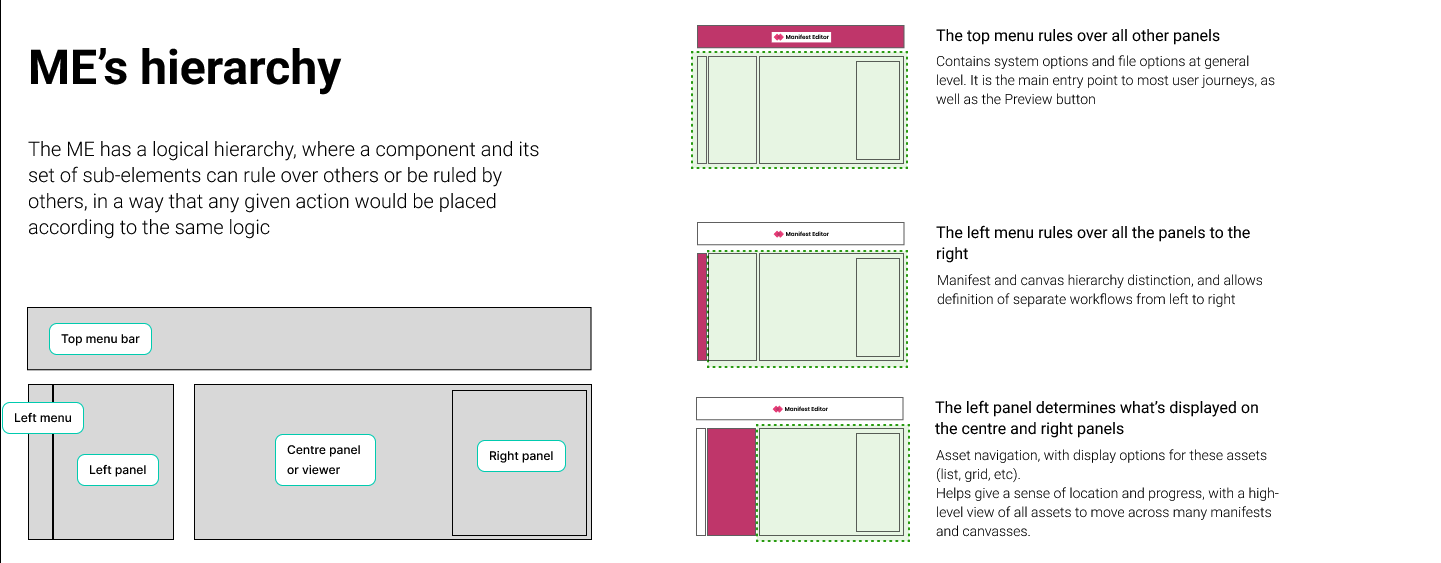
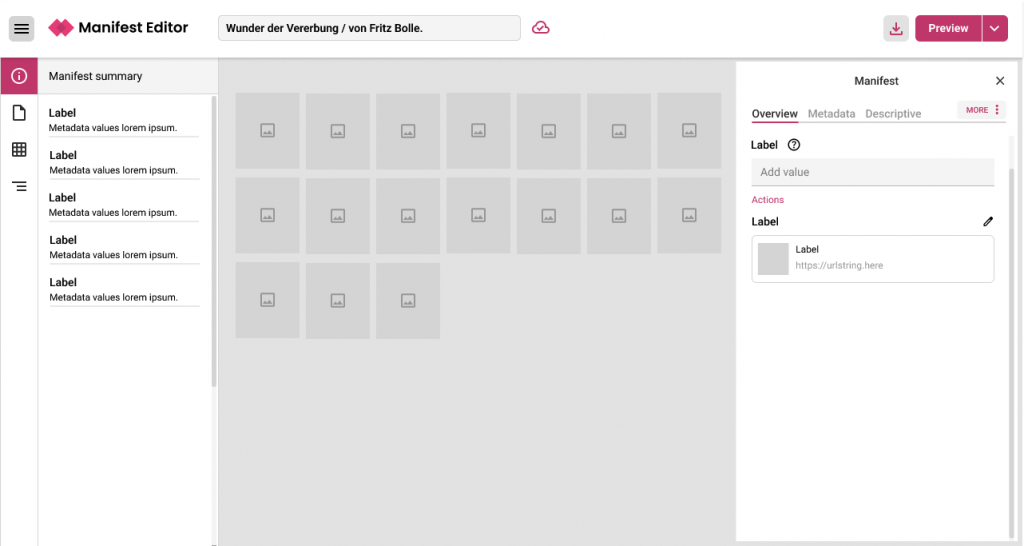
Main layout and interaction flows

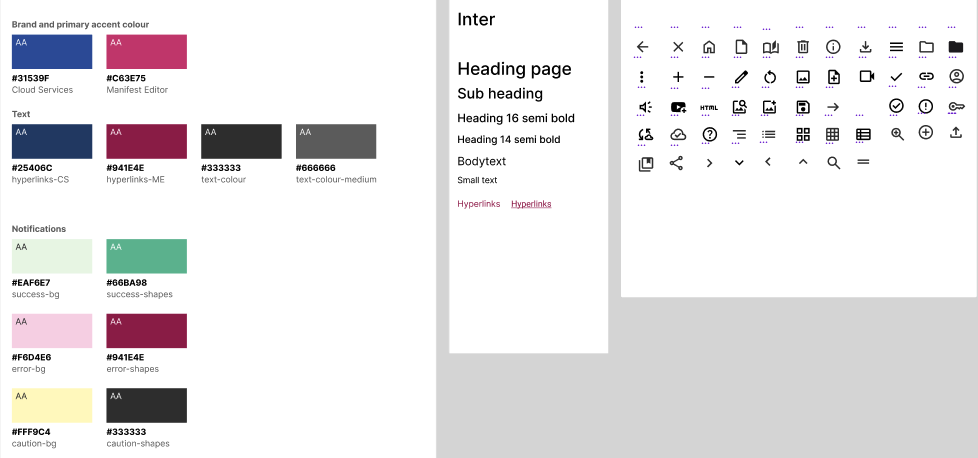
A new styleguide and design patterns
First I wanted to establish some consistency by defining an accessible colour palette and the typography in terms of typefaces and scales. Then I started to add standard components and design elements.

Key UX Improvements
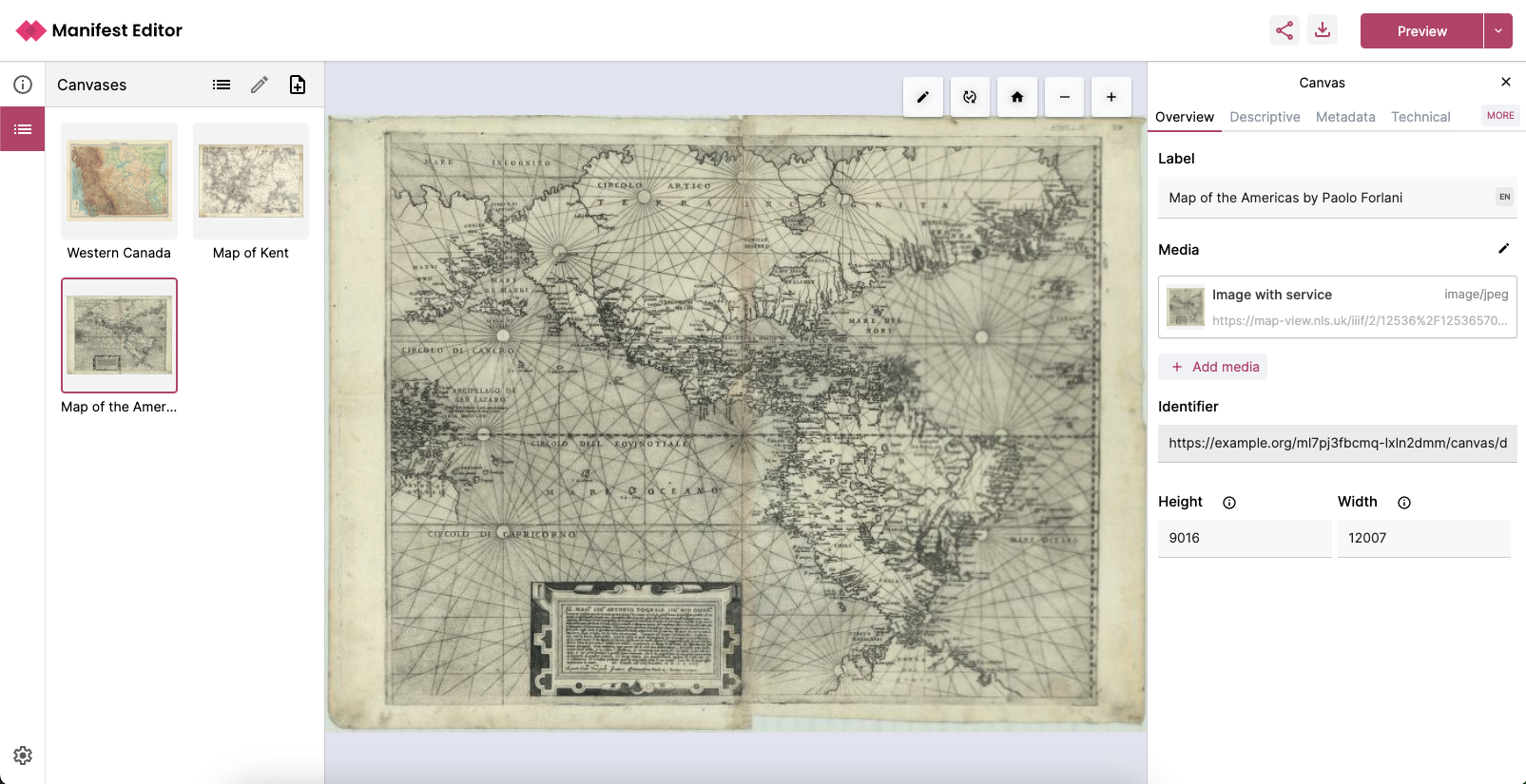
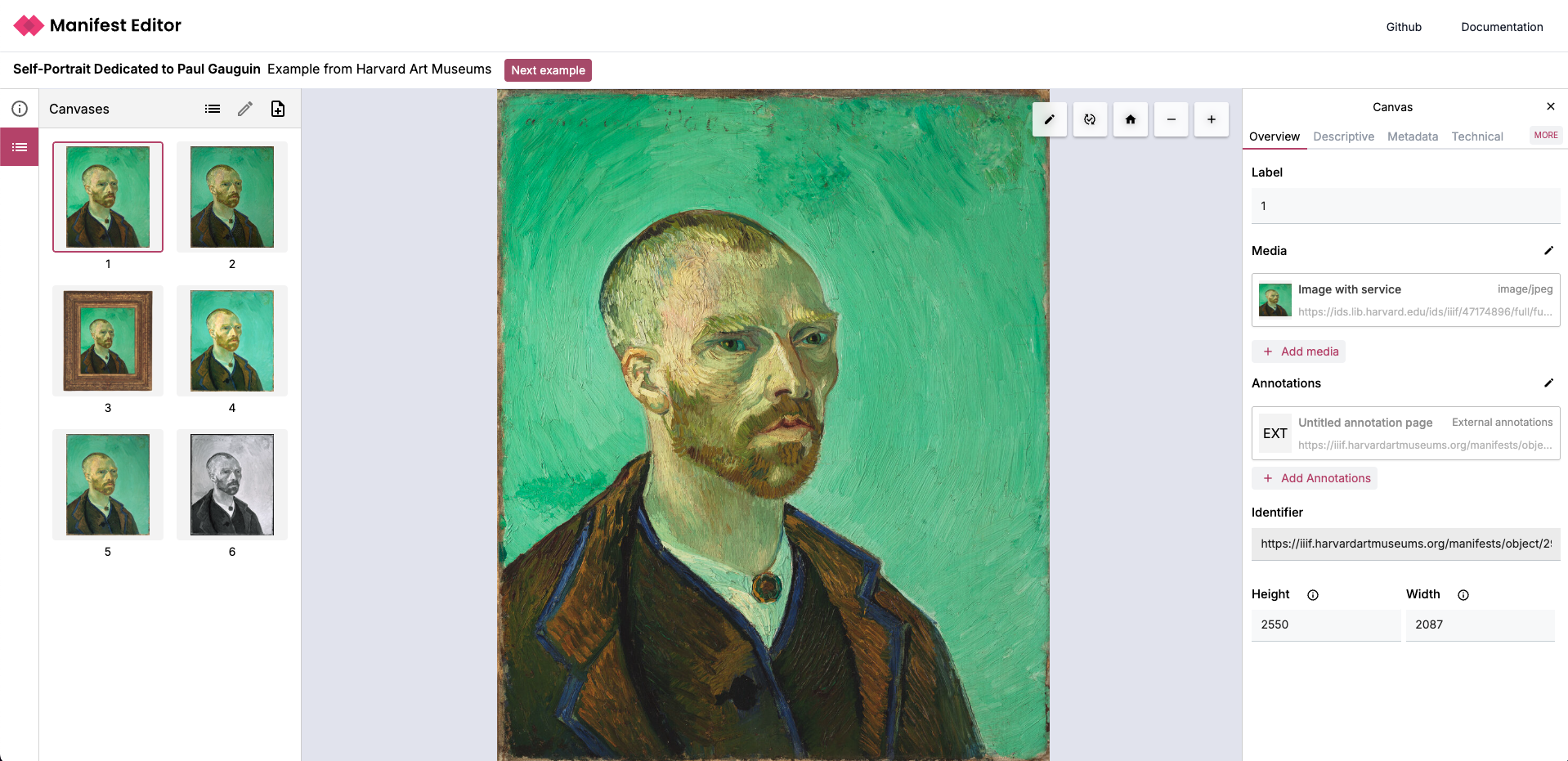
- Simplified Information Architecture: Redesigned navigation to clarify workflows and information hierarchy
- Streamlined Interface: Implemented clean, minimalist design with clear controls and simplified language
- Enhanced Feedback System: Added status indicators and guidance to improve user confidence


Implementation & Iteration
- Collaborated with developers through agile development cycles
- Provided ongoing design consultation to address technical limitations
- Conducted usability and accessibility testing for each major release
- Incorporated feedback into the product backlog

Results

- Significantly improved user experience demonstrated at a major IIIF conference in Los Angeles
- Reduced time spent on metadata management tasks
- Positive feedback from institutional clients and community members
- Successful integration into client workflows
Impact
The redesign transformed a technically-focused tool into an intuitive system that both technical and non-technical users can effectively use, expanding its potential user base and value to cultural institutions worldwide.
“Using the editor now is so beautifully simple – we’re excited for the next steps!”
Brittny Lapierre
Senior UX Developer, CRKN